Щоб створити кнопку для донату Робуксів у Roblox Studio, вам потрібно виконати кілька кроків. Це включає створення інтерфейсу кнопки, написання скрипта для обробки покупок та налаштування продажу товарів через систему Roblox. Ось основні кроки:
1. Створення UI кнопки
- Відкрийте ваш проект у Roblox Studio.
- У розділі “Explorer”, правою кнопкою миші натисніть на “StarterGui” і виберіть “Insert Object” -> “ScreenGui”.
- У створеному “ScreenGui”, знову правою кнопкою миші натисніть та виберіть “Insert Object” -> “TextButton”. Це буде ваша кнопка для донату.
- Налаштуйте властивості кнопки (наприклад, “Text” для відображення назви кнопки, “Size”, “Position” тощо) за вашим бажанням.
2. Написання скрипта для обробки донату
Цей варіант у мене не запрацював, але можливо комусь буде корисним:
- Правою кнопкою миші натисніть на “TextButton” у розділі “Explorer” та вставте “Script”.
- Відкрийте створений скрипт і напишіть код для обробки покупок. Наприклад, використайте API
MarketplaceService:PromptProductPurchaseдля запиту покупки. Це може виглядати так:
local button = script.Parent
local player = game.Players.LocalPlayer
local productId = 12345678 -- ID вашого товару для продажу
button.MouseButton1Click:Connect(function()
game:GetService("MarketplaceService"):PromptProductPurchase(player, productId)
end)Замініть 12345678 на ID товару, який ви хочете продати.
2. Написання скрипта для обробки донату (з розбивкою на серверну і клієнтьскі частини)
Щоб адаптувати ваш код для виконання на сервері, потрібно змінити спосіб, яким ви отримуєте доступ до гравця, оскільки game.Players.LocalPlayer доступний тільки в LocalScript, що виконуються на клієнті. Для серверного скрипта (Script) ви повинні визначити гравця, який взаємодіє з кнопкою, використовуючи події, які передають об’єкт гравця як частину події.
Заміна коду для сервера
Давайте розглянемо приклад, де у нас є кнопка GUI, яка має викликати серверний скрипт для обробки події натискання. Ви не зможете безпосередньо використовувати LocalPlayer у серверному скрипті, тому вам потрібно передати інформацію про гравця іншим способом.
Ви можете використати RemoteEvent для спілкування між LocalScript (на клієнті) і Script (на сервері). Ось як це може бути реалізовано:
На стороні клієнта (LocalScript):
- Створіть RemoteEvent у сервісі ReplicatedStorage.
- Відправте інформацію про натискання кнопки та гравця на сервер через цей RemoteEvent.
local button = script.Parent
local remoteEvent = game.ReplicatedStorage.RemoteEvent -- Припускаємо, що ви назвали ваш RemoteEvent саме так
button.MouseButton1Click:Connect(function()
remoteEvent:FireServer() -- Відправляємо подію на сервер
end)На стороні сервера (Script):
- Отримайте доступ до RemoteEvent.
- Використайте подію
OnServerEventдля визначення, коли гравець натискає кнопку, і отримайте цього гравця як аргумент події. - ServerScriptService – це ідеальне місце для вашого скрипта. ServerScriptService призначений спеціально для серверних скриптів, які управляють різними аспектами вашої гри. Скрипти, розміщені тут, автоматично виконуються при запуску гри на сервері, і вони мають доступ до всіх сервісів Roblox, включно з ReplicatedStorage.
- Як розмістити скрипт:
- Відкрийте ваш проект у Roblox Studio.
- Знайдіть ServerScriptService у розділі Explorer.
- Правою кнопкою миші натисніть на ServerScriptService і виберіть “Insert Object” -> “Script”.
- Дайте вашому новому скрипту відповідну назву.
- Вставте код обробки RemoteEvent в цей скрипт.
local remoteEvent = game.ReplicatedStorage.RemoteEvent
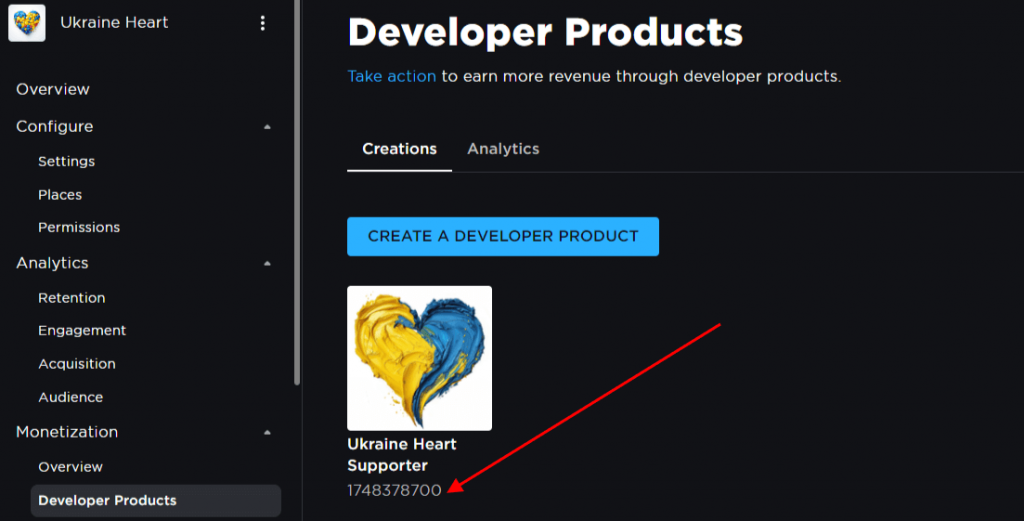
local productId = 1748378700 -- ID вашого товару для продажу
remoteEvent.OnServerEvent:Connect(function(player)
game:GetService("MarketplaceService"):PromptProductPurchase(player, productId)
end)
Не забудьте 1748378700 замінити на ID вашого товару.

Цей метод дозволяє вам безпосередньо отримати об’єкт гравця на сервері, коли вони взаємодіють з інтерфейсом на клієнті, уникаючи використання LocalPlayer у серверних скриптах. Важливо створити і правильно назвати RemoteEvent у сервісі ReplicatedStorage, щоб цей механізм працював.
3. Налаштування товару для продажу
- Для створення товару, який ви хочете продати через кнопку, перейдіть у розділ “Develop” на сайті Roblox.
- Виберіть “Passes” (або інший тип товару) і створіть новий. Після створення вам буде надано ID, яке ви використаєте у скрипті кнопки.
Поради:
- Переконайтеся, що ви тестуєте функціонал донату в ігровому режимі, оскільки деякі функції не працюють в режимі редагування.
- Вивчіть документацію Roblox по
MarketplaceService, щоб зрозуміти всі можливості та обмеження.
Ці кроки дадуть вам базове розуміння того, як створити кнопку для донату Робуксів у вашій грі на Roblox. Будьте уважні до політик Roblox щодо продажу та покупок, щоб уникнути порушень.